一、铁路图(Railroad diagram)

2012年初次见到铁路图时,眼前一亮,惊讶于其新颖、有趣、简洁、直观的鲜明特点。作为描述语法的图形化工具,感慨当年课堂上要是以此来讲述各种语法,也不至于学得如此费力;相比于干巴巴的文字和代码,铁路图无疑更容易让人接受和记忆。
书中,简单的几幅铁路图便完全概括了JavaScript语法,实际上,若将其延伸,也未尝不能用于自然语言。譬如,将其用于描述汉语语法,也一定很有趣。
而铁路图更关键、核心的地方在于,这种方式很自然地表达出了循环、分支、嵌套的语法概念,而无需费力劳神地去思索如何总结、如何理解。
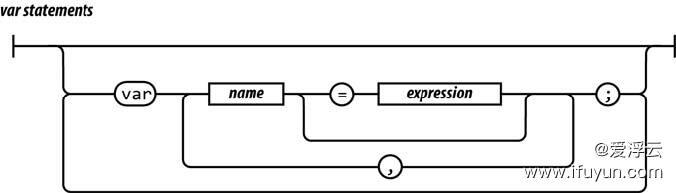
以上图为例,其描述了JavaScript中的“var语句”概念,即以下语法声明中的任何一种:
javascriptCopy code- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
var name = 'Tom';
var height;
var width, length;
var color, weight = 70;
var age = 18, sex = 'male';
var fullName = name + 'cat';
var lastName = getLastName(who);
……var name = 'Tom';
var height;
var width, length;
var color, weight = 70;
var age = 18, sex = 'male';
var fullName = name + 'cat';
var lastName = getLastName(who);
……
是不是一目了然?简简单单的一幅图,便概括了众多可能的情形。
二、弹珠图(Marble diagram)

在初次学习RxJS时,其抽象的概念难免有些晦涩,尤其对于其数十种操作符,看英文的文字说明,往往一头雾水,如何直观理解各种操作符的作用?又该如何选择不同的操作符?通过每种操作符后面的弹珠图,就一目了然了。
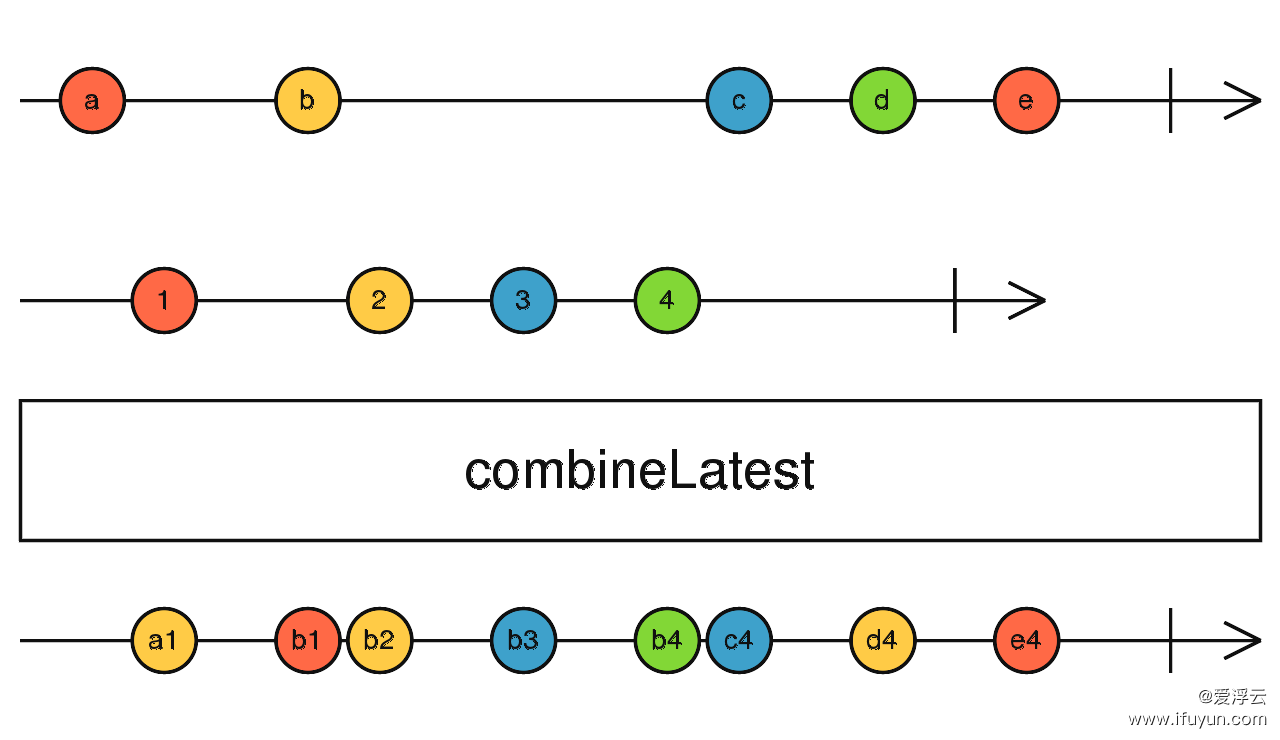
以上图为例,能很直观地理解什么叫“组合操作符”,而combineLatest又是做什么的。
更进一步,也就很容易深入了,对于各种操作符的组合也便可以信手拈来了。
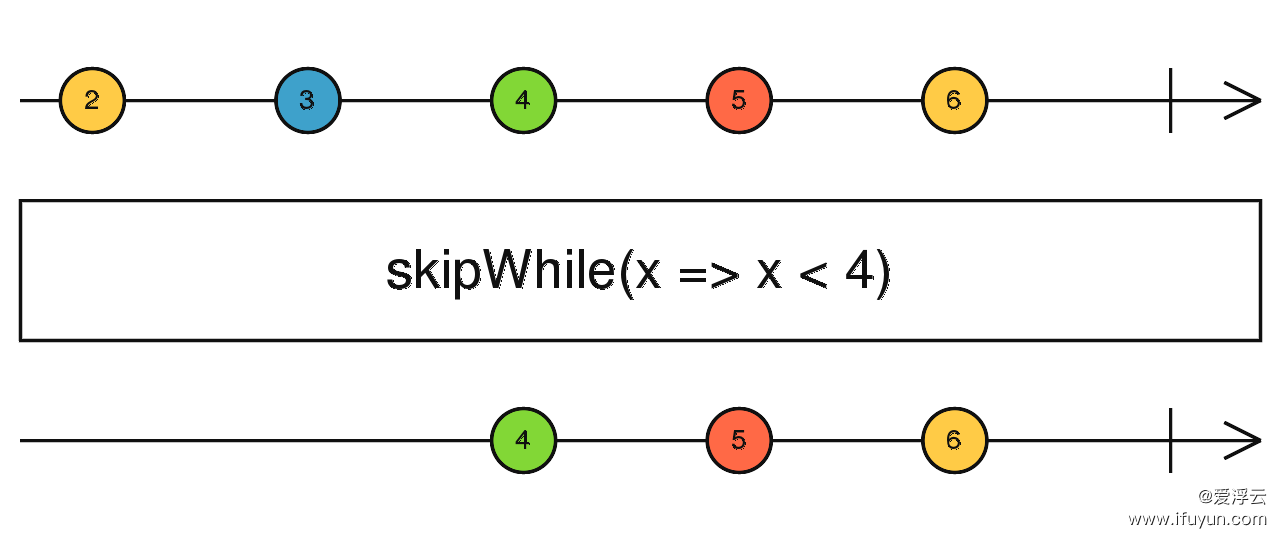
譬如,结合下图的skipWhile,可以轻松实现多数据源的过滤。

总结
这2种思维导图都源自生活,铁路图无需多言,至于弹珠图,相信小时候玩过弹珠的,也都不陌生,相反,会觉得很亲切。但能把他们抽象出来用于程序界,并扩展至其他领域作为辅助工具,不得不感叹人类的智慧。
在计算机界,在新技术、新思想、新知识领域,不得不佩服西方人。
