近日,无意中点击ECharts饼图图例时,发现隐藏某个数据点后,其它数据点的百分比显示不正常,既不是数据点本身的百分比,也不是隐藏某个数据点后重新计算的剩余数据的百分比。
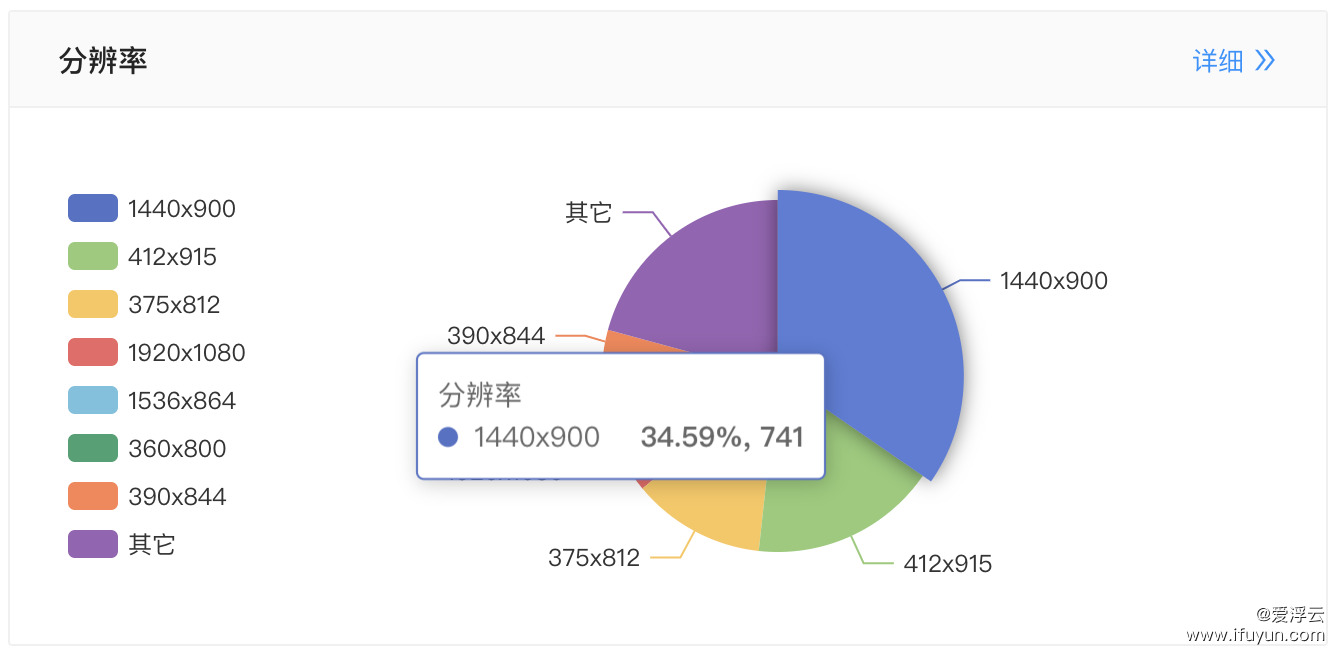
正常情况下,显示如下图:

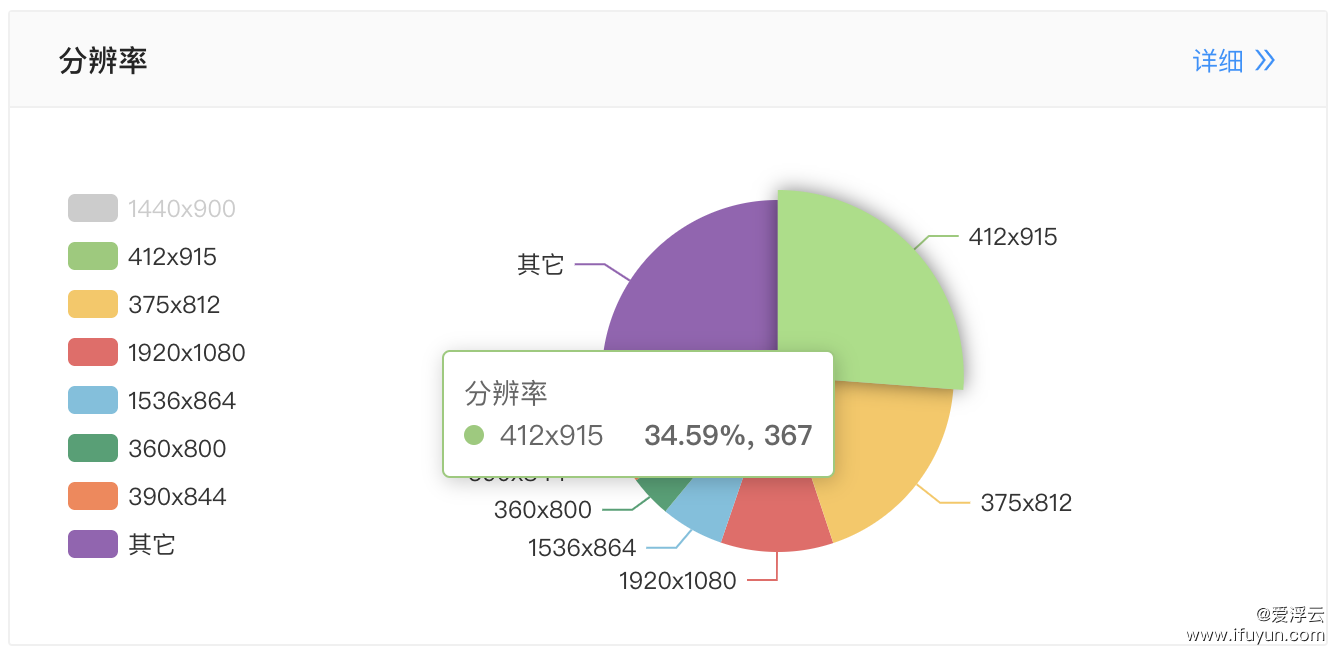
隐藏某个数据点后,显示如下:

可以发现,图中显示的“412x915”这一条数据的百分比实际上是被隐藏的第一条数据的百分比,即“1440x900”的。其余数据类似。
由此可知,ECharts饼图提示信息(Tooltip)中的百分比并没有跟随图例的显示状态动态调整,而是根据数据索引保持原有的取值顺序。
以下是原先的Tooltip代码:
typescriptCopy code- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
tooltip: {
trigger: 'item',
formatter: (params: DefaultLabelFormatterCallbackParams) => {
const itemData = <StatDeviceEntity>params.data;
const seriesName = `<span>${params.seriesName}</span><br />`;
const itemName = `<span style="margin-left: 4px;">${itemData.fullLabel || itemData.label}</span>`;
const itemValue = `<span style="margin-left: 20px; font-weight: bold;">${params.percent}%, ${itemData.count}</span>`;
return `${seriesName}${params.marker}${itemName}${itemValue}`;
}
}tooltip: {
trigger: 'item',
formatter: (params: DefaultLabelFormatterCallbackParams) => {
const itemData = params.data;
const seriesName = `${params.seriesName}
`;
const itemName = `${itemData.fullLabel || itemData.label}`;
const itemValue = `${params.percent}%, ${itemData.count}`;
return `${seriesName}${params.marker}${itemName}${itemValue}`;
}
}
代码中,百分比的值取自传入的params参数。
因此,只能自行计算百分比后进行显示,代码如下:
typescriptCopy code- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
tooltip: {
trigger: 'item',
formatter: (params: DefaultLabelFormatterCallbackParams) => {
const itemData = <StatDeviceEntity>params.data;
const seriesName = `<span>${params.seriesName}</span><br />`;
const itemName = `<span style="margin-left: 4px;">${itemData.fullLabel || itemData.label}</span>`;
const percent = (itemData.percent * 100).toFixed(2);
const itemValue = `<span style="margin-left: 20px; font-weight: bold;">${percent}%, ${itemData.count}</span>`;
return `${seriesName}${params.marker}${itemName}${itemValue}`;
}
}tooltip: {
trigger: 'item',
formatter: (params: DefaultLabelFormatterCallbackParams) => {
const itemData = params.data;
const seriesName = `${params.seriesName}
`;
const itemName = `${itemData.fullLabel || itemData.label}`;
const percent = (itemData.percent * 100).toFixed(2);
const itemValue = `${percent}%, ${itemData.count}`;
return `${seriesName}${params.marker}${itemName}${itemValue}`;
}
}
百分比直接从源数据中获取并进行格式化显示,而源数据中的百分比则需要另行计算(后端接口,or,前端接口回调中)。
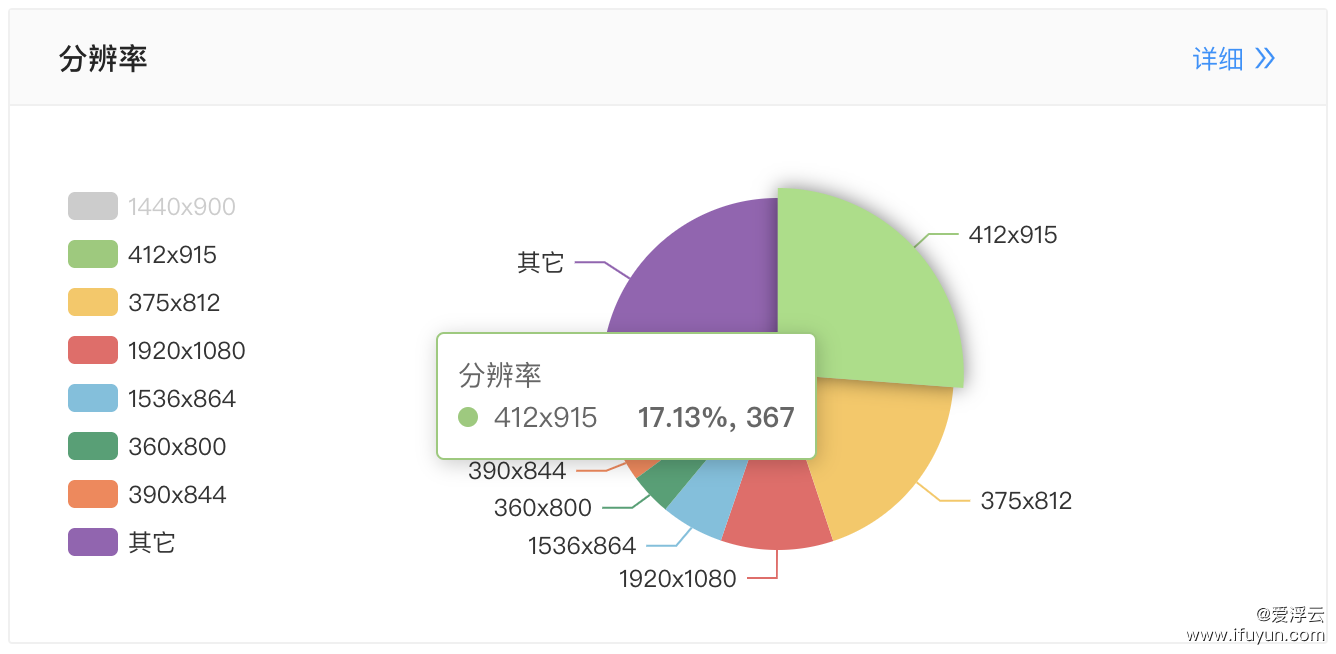
修改后的饼图显示如下:

完美![]~( ̄▽ ̄)~*
最后,实际上,也许此时的百分比应该显示为剩余数据(也就是所有正常显示的数据)中的占比,而不是分母仍是所有数据的和,毕竟,饼图中各项的比例是重新计算过的。
